
“Maak een onvergetelijke indruk met een ijzersterke UI.”
UX en UI; de yin en yang van de designwereld. Elk hun eigen rol, en toch zijn ze onlosmakelijk aan elkaar verbonden binnen een ontwerp van een website of applicatie. Wij leggen je het perfecte samenspel van UX en UI ui(t).
Laten we beginnen met User Interface; oftewel het uiterlijk van de software. Van kleuren, typografie en knoppen tot pictogrammen, je kunt er niet omheen. Een doordachte UI maakt niet alleen een design visueel aantrekkelijk, maar helpt ook om de gebruiker te begeleiden en de interactie intuïtief te maken.

“Maak een onvergetelijke indruk met een ijzersterke UI.”
Laten we ontwerppatronen, ook wel Design Patterns, eens als voorbeeld nemen. Design Patterns zijn herkenbare elementen in design, zoals een menuknop linksboven of een tandwiel dat staat voor instellingen. Door de juiste toepassing van deze elementen creëer je een doordachte User Interface voor je eindgebruikers.
Naast het gebruik van herkenbare elementen, speelt branding een cruciale rol in je User Interface. Je wilt dat je website niet te verwarren is met die van je concurrenten. Door consistent je merk te communiceren met terugkerende elementen zoals kleuren, logo’s en lettertype kan je doelgroep er niet omheen!

“Leer je eindgebruikers kennen, alleen dan creëer je een perfecte User Experience.”
User Experience daarentegen gaat over de gebruiker. Van de eerste kennismaking tot het gebruik ervan, en zelfs de nasmaak achteraf.
Een goede User Experience bereik je alleen door een gebruikersonderzoek te doen. Zo kun je anticiperen op de behoeften van je doelgroep.
Denk aan een overzichtelijke navigatie van een online product. Je website, webshop of applicatie kan nog zo mooi zijn, maar als je gebruikers hier niet gemakkelijk doorheen kunnen navigeren, houdt het snel op. Vindbaarheid is key!
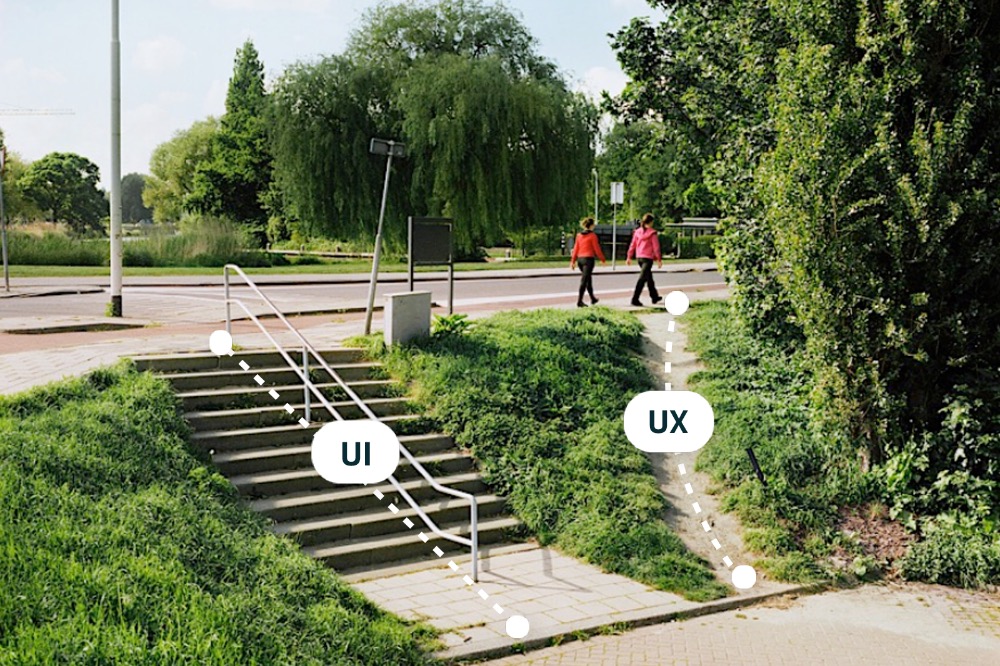
Design en gebruik komen niet altijd perfect overeen. Waar UX het idee vertegenwoordigt van het bewandelen van een wandelroute, bepaalt UI de specifieke route van die wandeling. Hoewel ze verschillende aspecten uitlichten, werken ze nauw samen om een naadloze ervaring te creëren voor de gebruiker van je website of applicatie.

Toch is het de wisselwerking die het samenspel tussen UI en UX zo krachtig maakt. UX brengt de behoefte van jouw gebruiker in kaart en UI creëert een perfect ontwerp dat naadloos aansluit op deze wensen.
Het is het samenspel tussen de twee die essentieel is voor een succesvol digitaal product. Laten wij dat nou als digitaal bureau maar al te goed snappen!
Eens samen zitten met een specialist in UX en UI? We geven je graag vrijblijvend en deskundig advies over de perfecte wisselwerking tussen UX en UI in jouw website, webshop of applicatie.
Neem contact op met onze specialisten!